The hook I can’t stop forgetting about, and my friends roast me for it every time.
The first time I wrote a JavaScript function was for my MySpace profile back when that was cool. React was not a thing back then, and it’s been a devil of a time to get used to the way React demands problems be approached.
I’m constantly making decisions that make things harder on myself because I’m working against React’s render cycle, instead of letting React do the work for me.
There was a matching card game I made where instead of using useEffect to synchronize game state, I used the DOM as a statestore. And rightly got roasted for it.
There was a rogue v0.1 I made where instead of using useEffect to accumulate player movement, I got softlocked to only a couple of possible paths. And rightly got roasted for it.
And lately, I used cookies instead of an API call to persist login state. And got roasted for this – Dakota Martinez has the right of most of it but I defend one third of my point with using a cookie to persist login means that if someone refreshes the site they can continue with their actions from cache and only synchronize with the backend when data needs to pass, which would appear to be more network performant. Making a test to load websites with both of these approaches is on my list of things to do soon, so I can see what scenarios lend themselves to either of the solutions over the other.
Part of why it’s so hard for me to remember to use useEffect is that useEffect and React’s many layers of abstraction is wholly alien to the way I am used to thinking. I’m used to editing server and network configuration files. I’m used to interacting with little networked appliance consoles and setting flags that affect hardware performance.
The struggles I have learning React remind me of the struggles I had learning Ansible. Ansible is another fundamental shift in how to approach solving a problem. Historically, systems administrators would take action on each system. But modern IT operations demand orchestrations of large volumes of connected services aggregating compute power, there literally isn’t the time and manpower for individual configurations. Not using Ansible or other orchestration tools effectively was hurting my ability to effectively administer systems, and having to compensate for this by replicating bash scripts across an environment was a very “copy your old vanilla JS file from this project to the next” kind of solution.
React and Ansible are much more of a “describe what the solution looks like, and let the tool handle the intermediate steps” approach. Ceding this kind of control and learning the problem solving pattern that these tools expect is difficult.
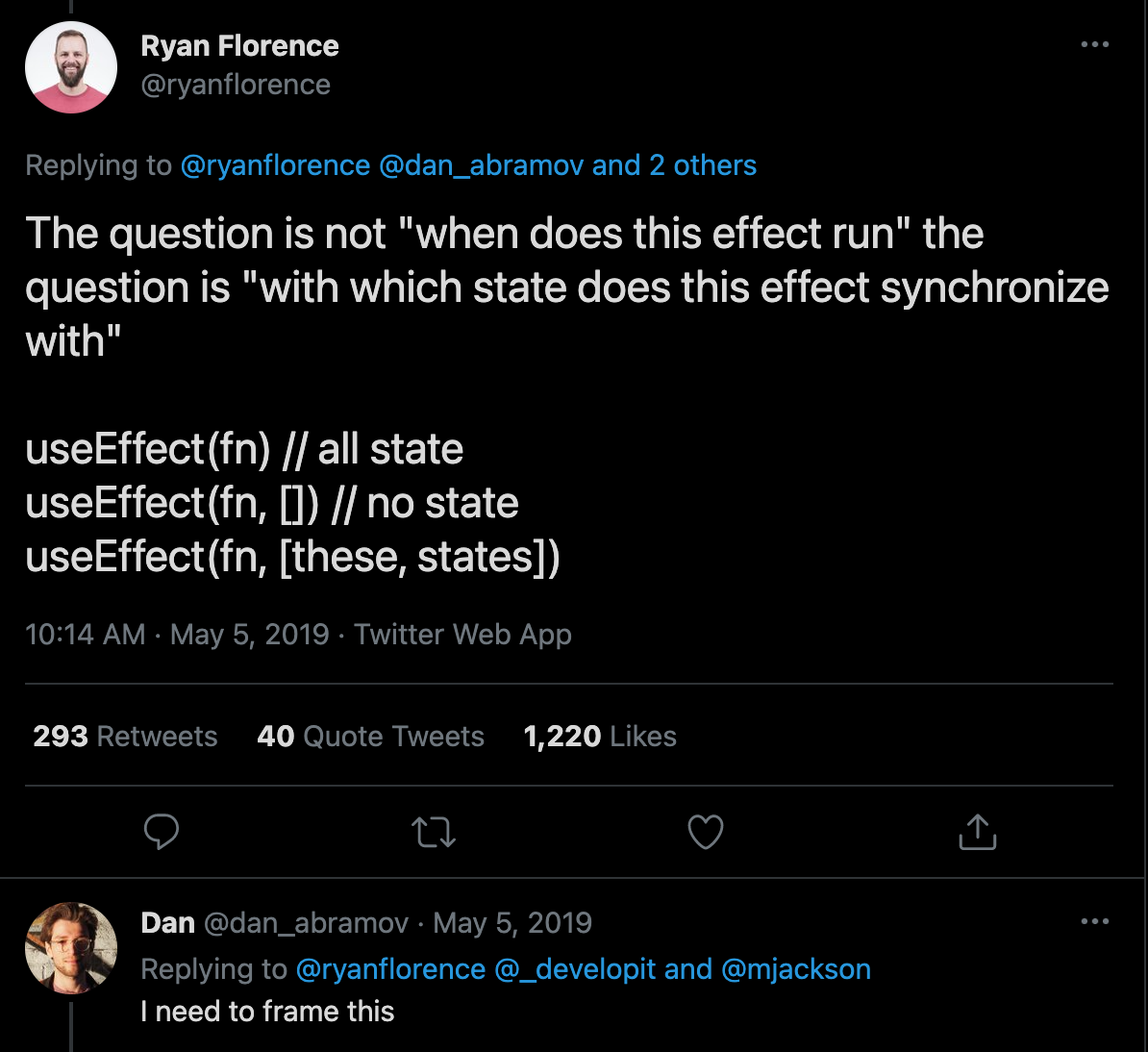
I’m finding that thinking of useEffect as a synchronization tool is helping me remember to use useEffect to have my state have effects more frequently, and I look forward to refactoring some of my older projects to demonstrate better state management and synchronization.
References to help me remember to use useEffect:
- https://github.com/learn-co-students/SENG-LIVE-082922-Phase-2-React
- https://github.com/learn-co-curriculum/react-hooks-state-arrays
- https://github.com/learn-co-curriculum/react-hooks-use-effect
- https://vimeo.com/754010233
Thank you for reading. Please let me know if there are any clarifications I can make or further questions I can answer either down in the comments, on LinkedIn, or hit me up on Mastodon.